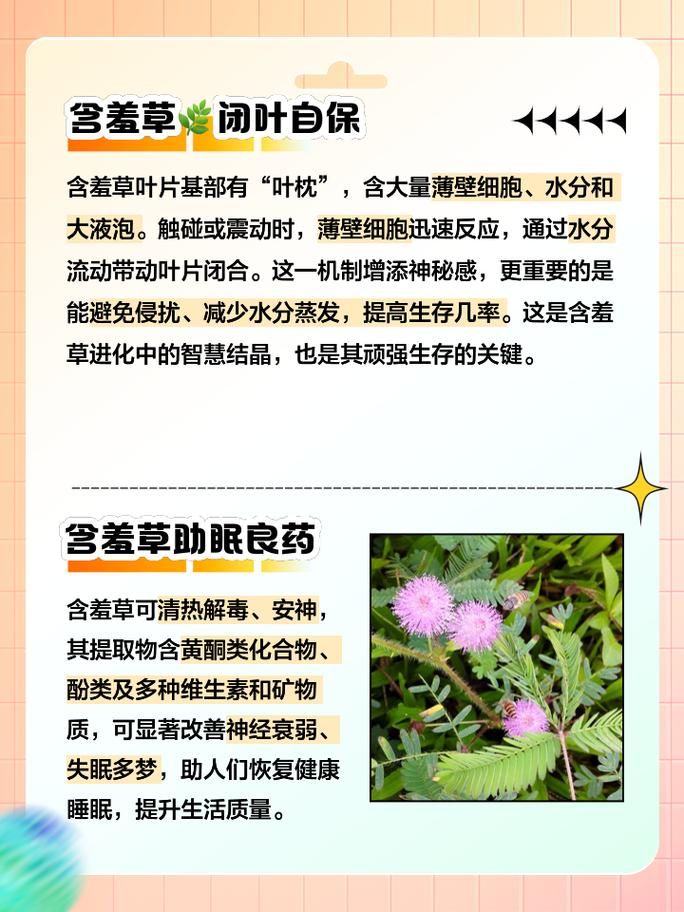
今天心血来潮,想搞点好玩的东西,就琢磨着做个“含羞草网页”。你们知道含羞草?就是那种你一碰它,叶子就会合起来的植物,特别有意思。
我完全没头绪,不知道从哪里下手。就在网上到处搜“含羞草”、“网页”、“互动”之类的关键词,希望能找到点灵感。看不少资料,发现有人做过类似的,但是都挺复杂的,不太适合我这种小白。
折腾过程

不过我这人就是不服输,越是难搞的东西,我越想试试。我就想,能不能用最简单的方法,实现类似的效果?
我得有个网页。我就随便写个 HTML,里面放张含羞草的图片。这图片是我从网上找的,还挺好看。
小编温馨提醒:本站只提供游戏介绍,下载游戏推荐89游戏,89游戏提供真人恋爱/绅士游戏/3A单机游戏大全,点我立即前往》》》绅士游戏下载专区
然后,我就开始琢磨,怎么让这张图片动起来?我想到 CSS 里面的动画效果。我记得有个叫 transform 的属性,可以用来改变元素的大小、位置什么的。我就试着写个简单的动画,让图片在鼠标移上去的时候缩小一点,模拟含羞草合起来的样子。
- 图片缩小的速度太快,一点也不像含羞草。
- 后来我调整动画的时间,让它慢一点,看起来就自然多。
- 我还加个鼠标移开的动画,让图片恢复原来的大小。

这样,一个简单的“含羞草网页”就完成。虽然效果很简单,但是我觉得还挺有意思的。毕竟这是我自己一步一步做出来的,还是很有成就感的。
以后有时间,我还想继续完善这个网页,比如让它更像真的含羞草,或者加点其他的互动效果。不过今天就先到这里,我已经迫不及待想跟你们分享我的成果!







